I’m using a template youbizz just recently for a website. The website is already configured to use Joomla as a CMS.
This is a website related to the university so joomla was the perfect choice for a quick and easy to configure Content Management System
The youbizz template really makes difference and make the website layout look & feel quite a business looking.
However I needed a way to make my general configured menu buttons on the website to have a dropdown sub-menus in it
I even didn’t know if Joomla is supporting this, but by a chance I’ve made a submenu to the website Home buttom menu and thus I learned it how I can make submenus.
It actually appears creating the submenus to a menu in Joomla is a piece of cake, all you have to do in joomla administrator is go to to:
Menus -> Main Menu
From there you can configure as website buttons and link them to the ones already prepared in Article Manager
Just in case if you don’t know to add a buttons to a new joomla installation it’s necessary from admin to first go to:
Content -> Article Manager
Next press the New button (a green button with an image of a plus sign)
Thereon put a Title , Alias and in the input box put on everything you want this button pressed to show up in ur website.
Completing that simply press the Apply button and it should be done.
Next step to make the article appear in Menus -> Main Menu is to go this section and respectively from there use the green button with the plus sign to add up a new element to the main menu.
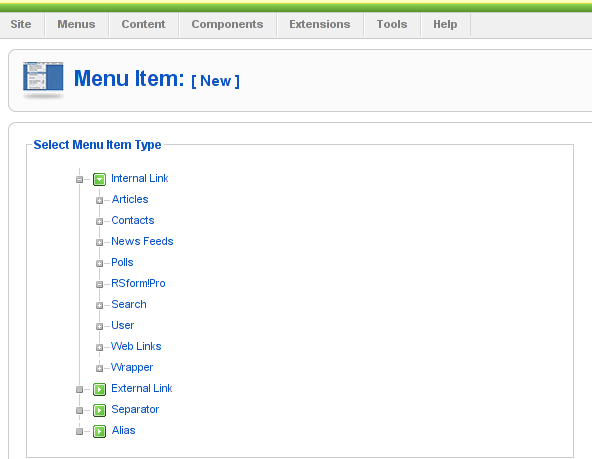
Right after you will have the Menu Item: [ New ] to appear it looks like in the pic below:

From the list of items to select you need to select the Article menu element. A submenu will appear in your browser to the Articles reading:
Article Layout
Article Submission Layout
etc.
From this menu you will have to select the Article Layout
The next screen to appear will look like the pic below:

Here in article layout few things needs to be adjusted, again you will need to place the Title and the Alias, further after from the Parameters (Basic) located on the right you will have to select an article to link the new menu you’re just creating in Joomla’s new menu.
This is achieved via pressing the Select button located nearby the Select Article
Here it’s important to note the existence of Parent Item scrolldown field. This field will have all the created menu buttons in Main Menu . In case if this is the first one to create in main menu then it could be also empty.
The Parent Item field is really an important field and through it the menu’s submenus are created in Joomla.
For instance let’s say you want the current creating article to be listing as a sub-benu button to another already existing category, instead of listing as a separate button to the Joomla’s main menu navigation.
Well it’s pretty easy just choose from the Parent Item the name of an already existing menu button in Joomla main menu to be the parent of the sub-menu button you want to have.
That’s it now you will have the sub-menu button to appear as a drop down button (if of course your template supports dropdown menus).
There are few more options to choose in between which I found to be quite self explanatory, so I want explain them
But I hope I was able to explain at least the basics how menu subbuttons can be created in Joomla 1.5I find it a bit harder to explain in a bit plain way, but anyways if some of my dear readers is not understanding how to achieve the sub-menus I’m more than willing to help out further via the comments.




