
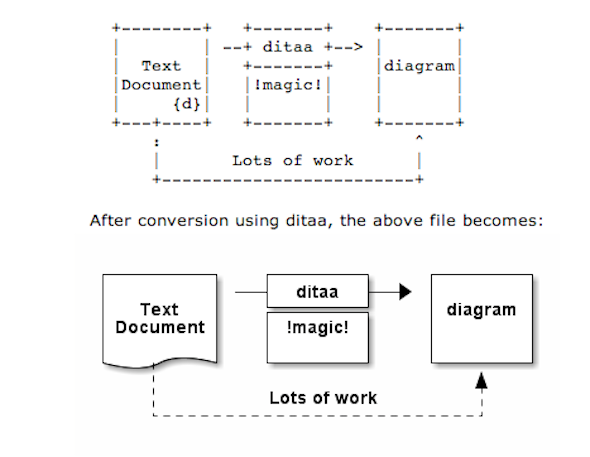
As part of my passion for ASCII art, I've found another interesting tool useful to ASCII art maniacs like me, the tool is called ditta and is able to convert manually drawn ASCII art diagrams to graphics, below is tool description from my debian apt-cache as well as a screenshot:
apt-cache show ditaa|grep -i ditaa -A 4
Package: ditaa
Priority: optional
Section: graphics
Installed-Size: 164
Maintainer: David Paleino <dapal@debian.org>
—
Filename: pool/main/d/ditaa/ditaa_0.9+ds1-2_all.deb
Size: 107270
MD5sum: 05ec52d9274b954b053f1835ca5d7a7f
SHA1: 792d91d05fff2a2a19c0ebce317351d138436c18
SHA256: c4319d32e7918aab782e2f38cdad745bc9023f9f09a999033d983095ee4f70d5
—
DiTAA is a small command-line utility that can convert diagrams drawn using
ASCII art ("drawings" that contain characters that resemble lines, like | /
and -), into proper bitmap graphics.
.
DiTAA also uses special markup syntax to increase the possibilities of shapes
and symbols that can be rendered.
Homepage: http://ditaa.org
To install ditaa on Debian and Ubuntu Linux:
debian:~# apt-get install --yes ditaa
...
Ditaa text diagram to Graphics converter is also available in Fedora Linux and in Source RPMs to be used on Redhat Based RPM distributions.
To install in most of RPM based Linuxes:
[root@fedora:~]# yum install -y ditaa
…
For most people probably Ditta will not be of any value except as a PoC and of a Hack value just like Ditaa's home page suggests. Nomatter that Ditta is cool but has just 2 drawback it doesn't understand non-latin characters i.e. Cyrillic and requires Java Virtual Machine .. but if you're a real geek you will do the sacrifice to install a whole bunch of the heavy java for the sake of some oldschool fun 🙂 Being written in Java makes Ditta multi-platform, but you will need a Java VM version of at least 1.6 (it doesn't work with Java 1.5).
The format Ditta understands is close to HTML
<ditaa [optional parameters]> ... (some ditaa-code) ... </ditaa>
There are also special tags understood by Ditta which are automatically turned into shaped graphical buttons and forms.
Possible tags
Not all shape selector tags are documented on the ditaa site. A quick source scan revealed:
| tag | Description |
|---|---|
| {c} | decision(Choice) |
| {d} | document |
| {io} | input/output, parallelogram |
| {mo} | manual operation |
| {o} | ellipse, circle |
| {s} | storage |
| {tr} | trapezoid (looks like an inverted {mo} ) |
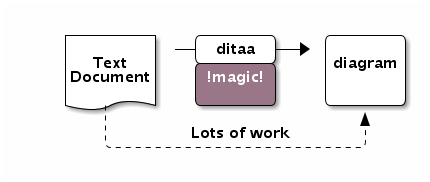
Here is an example Ditta code
<ditaa round noedgesep right>
+--------+ +-------+ +-------+
| | --+ ditaa +--> | |
| Text | +-------+ |diagram|
|Document| |!magic!| | |
| {d}| | c478 | | |
+---+----+ +-------+ +-------+
: ^
| Lots of work :
+-------------------------+
</ditaa>
This Ditta code will generate following picture:

To learn more on ditta please check Ditaa's Project homepage on Sourceforge
Many thanks to Cybercity's 30 Cool Open Source Software of 2013 for inspiring this post.